Shopware going headless

Was bedeutet eigentlich "Headless"?
Als Headless wird in der Informatik ein System genannt, das über keine grafische Benutzeroberfläche verfügt und nur die Applikations-/Businesslogik selbst beinhaltet. Die Steuerung des Systems erfolgt nur über Programmierschnittstellen (APIs). Dabei ist der Begriff "Headless" selbst ein wenig irreführend, da allgemein mit Logik eher das Gehirn, bzw. der Kopf, assoziiert wird. Wieso also kopflos? Die Business-Logik eines Systems kann man auch getrost als dessen Herz bezeichnen. Ein Headless-System ist also nur das Herz oder der Körper einer Applikation.
Auf ein Shopsystem wie z.B. Shopware bezogen bedeutet das, dass das User-Frontend von der Business Logik, also dem Backend, des Shops abgekoppelt wird. Das Shopsystem stellt also nur noch das Backend bereit; die Erzeugung und Darstellung des Frontends ist nicht mehr Teil der Verantwortlichkeit des Shopsystems selbst. Für Shopware konkret bedeutet das, dass das Frontend nicht mehr über das immer noch integrierte Standard Frontend (Twig Template Engine) angezeigt wird.
Verschiedene Kanäle: Teil einer modernen E-Commerce Landschaft
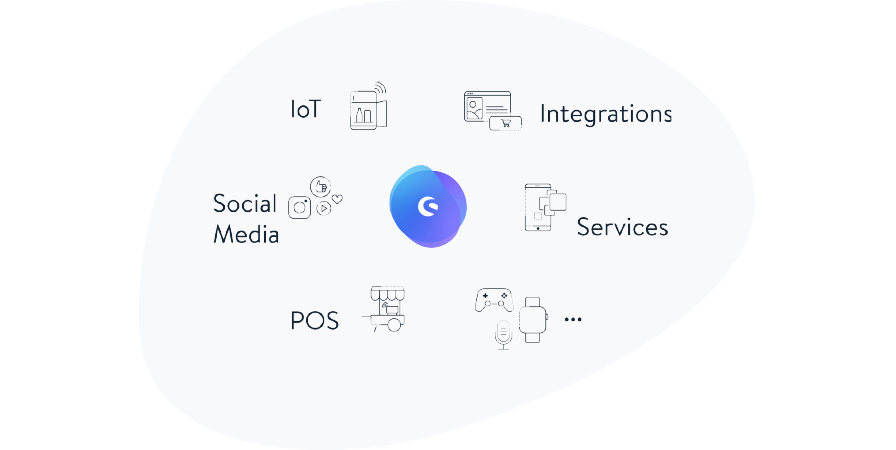
Der E-Commerce hat sich in den letzen Jahren stark verändert: wo E-Commerce bisher mehr oder weniger nur als Synonym für "Online-Shop" stand, entstanden nach und nach komplexe Systeme. Auf einmal sollten die Produkte nicht mehr nur im eigenen Shop, sondern auch auf Plattformen wie Ebay oder Amazon angeboten werden. Mit Beginn der Smartphone-Ära waren auf einmal eigene Shopping-Apps gefragt. Durch die Zunahme der Beliebtheit von Smart-Speakern bzw. Sprachassistenten sind mittlerweile auch sprachbasierte Einkaufserlebnisse nicht mehr nur eine Zukunftsvision, sondern Realität geworden.

Für den Händler und damit auch das Shopsystem resultierten daraus auf einmal ganz neue Anforderungen: die Verwaltung und Anbindung von verschiedenen Kanälen (Channels). Auf diese Aufgabe war keines der alten Shopsysteme ausgelegt; die Anforderungen bei deren Entwicklung beschränkten sich auf den zum Zeitpunkt einzigen relevanten Kanal: den Online-Shop.
Zu den vorhandenen Kanälen zählen sowohl konsumierende (z.B. Onlineshop) als auch rein informative bzw. Werbekanäle (z.B. Instagram). Auch hybride Formen sind möglich, z.B. durch ein in der Werbeplattform integriertes Shopping-Erlebnis (Instagram Shopping).
Der E-Commerce entwickelt sich also immer mehr in die Richtung Unified Commerce: eine E-Commerce Landschaft, in der verschiedenste Kanäle miteinander verbunden sind und Informationen in Echtzeit austauschen können. Das Shopsystem übernimmt dabei immer die Aufgabe der Verkaufsabwicklung: jeder Verkauf ist eine Transaktion; das Shopsystem ist also im Grunde das System zur Durchführung und Verwaltung der Transaktionen.
Shopware 6 - hail to the API!
In Shopware 6 sind die beiden Konzepte "headless" und verschiedene Kanäle von Beginn an bedacht worden:
- das gesamte Shopsystem basiert auf APIs, als Paradigma gilt "API first". Sämtliche Kommunikation mit dem Shopsystem erfolgt über Schnittstellen, welche die Shoplogik beinhalten.
- Grundlage von Shopware 6 sind sogenannte Saleschannels: zusätzlich zum Standard-Frontend (Storefront-Channel) gibt es Headless Channels, die nur über APIs kommunizieren. Damit ist es nun also auch auf der Ebene des Shopsystems vorgesehen, viele verschiedene Kanäle an das Shopsystem anzubinden.
Ein gutes Beispiel ist die Shopware 6 eigene Administration. Diese ist komplett vom eigentlichen Shopsystem getrennt, eine eigenständige Single-Page Applikation auf Javascript Basis und kommuniziert ausschließlich per API mit dem Shopsystem. Der Endanwender/Shopbetreiber merkt das hauptsächlich durch eine verbesserte User Experience: ständige Seitenaktualisierungen und lange Wartezeiten z.B. bei der Produktverwaltung gehören der Vergangenheit an.
PWA - ein Kanal unter vielen
Bei Gesprächen über das Thema "Headless" ist ein Begriff ein meist nicht zu überhörendes Buzzword: "PWA" (Progressive Web App). Leider wird PWA dabei häufig auch gleichgesetzt mit dem Begriff "Headless". Wie wir nun aber wissen, ist PWA nur ein möglicher Bestandteil des Headless-Konzepts, da der Onlineshop "nur" einen Verkaufskanal unter möglicherweise vielen darstellt. Eine PWA ist eine Möglichkeit, das Frontend eines Headless Shopsystems darzustellen. Dabei zeichnen sie gegenüber einer gewöhnlichen Webseite (Web-App) mehrere zusätzliche (progressive) Funktionalitäten aus, wie z.B.:
- Offline Fähigkeit
- Installierbarkeit, mittlerweile z.T. sogar über App-Stores
- Push-Notification Unterstützung
PWA und Shopware 6 - eine ideale Kombination
Shopware 6 bietet für die Umsetzung einer PWA als Shop-Frontend durch das Konzept der Headless-Saleschannel und der damit verbundenen kompletten Abdeckung der Shop-Funktionalitäten über APIs ideale Voraussetzungen.
Außerdem stellt Shopware ein eigenes Projekt namens "shopware-pwa" zur Verfügung. Dieses bietet bereits einen vorgefertigten API-Client für alle standardmäßig notwendigen Funktionalitäten sowie u.a. eine komplette Referenz-Implementierung einer PWA-Storefront. Diese kann für ein eigenes PWA-Frontend als Basis verwendet werden, sodass die Entwicklung nicht von Null startet.
Fazit
Ein Headless Shopsystem ist aus einer modernen E-Commerce Landschaft mittlerweile nicht mehr weg zu denken. Die Möglichkeit der Anbindung von verschiedensten Verkaufskanälen ist von der Ausnahme zu einer absoluten Selbstverständlichkeit geworden. Voraussetzung dafür sind APIs, die zur Kommunikation und Steuerung des Systems verwendet werden. Shopware 6 bietet all diese Möglichkeiten und ist somit eine sehr gute Option wenn es darum geht, eine bestehende E-Commerce Landschaft zu modernisieren, oder ein neues Projekt auf einer zukunftssicheren Basis aufzubauen.
Weitere Blog-Artikel

Recap zur Shopware Unconference 2024
Andreas, Don Bosco und Niklas teilen ihre Erfahrungen von der Shopware Unconference 2024 in Köln.

Unser Co-Founder Don Bosco van Hoi im Interview
Unser Co-Geschäftsführer Bosco steht und Rede und Antwort rund um Mothership, Shopware und E-Commerce.

Warum Shopware die beste Wahl für mittelständische Unternehmen ist
Mittelständische Unternehmen stehen oft vor der Herausforderung die richtige E-Commerce Plattform zu finden. Wir finden dass Shopware für KMUs die beste Lösung darstellt.